Interfaces and interactions for screens
Playing with pixels on a 2D screen
The selected works are websites and mobile applications made from 2012 to 2016.

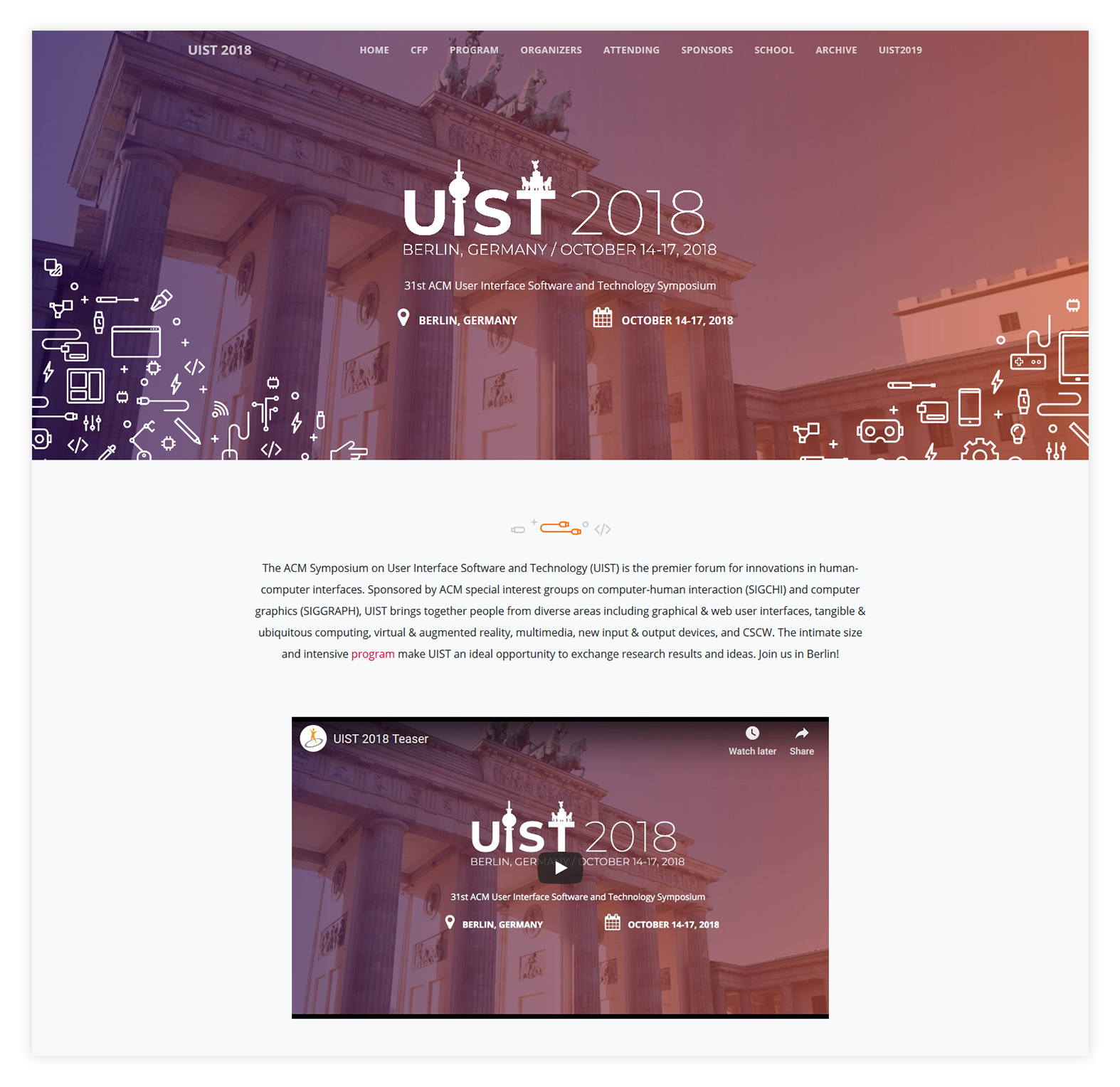
UIST 2018 Visual identity
With Jan Gugenheimer we were part of UIST 2018 conference organization as Web & Design chairs.
My work includes the conception of visual identity, design and development of the website and production of various print elements.



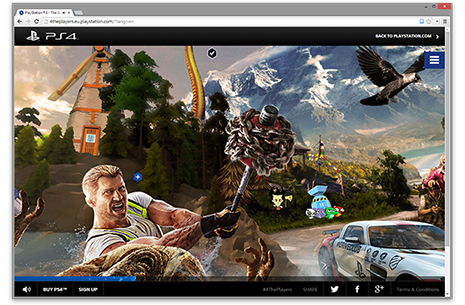
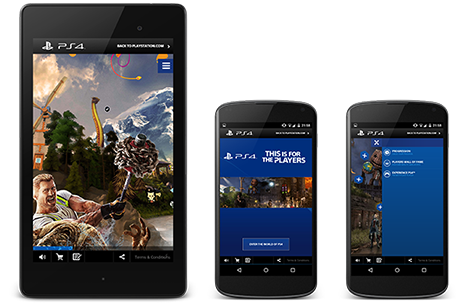
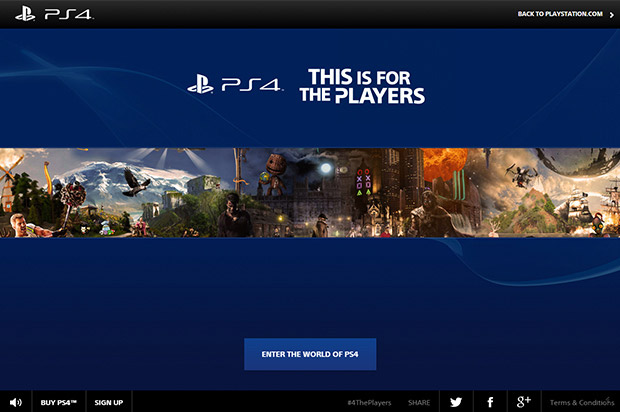
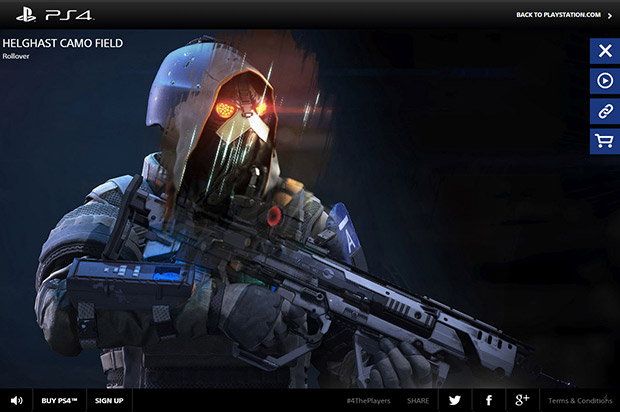
Playstation4: 4The Players
Web experiment for Sony users can explore the PlayStation 4 universe and discover games to be released for this console. I worked on both UI & UX for the design agency Alkemi.





Our work was focused both on the user experience and the technical side. This project was made in HTML/CSS and Javascript. We created a custom framework, lighter and faster than Backbone or Angular. 4thePlayers is compatible with every browser and mobile devices.
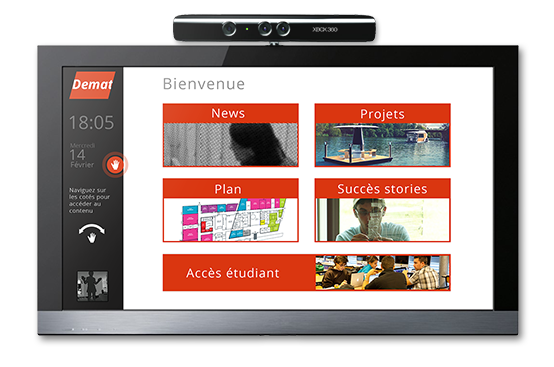
Demat
The developement of this interface was the occasion to explore mid-air gestural interaction with a Microsoft Kinect sensor. Our software displays information about the University (student projects, news) and information for the students (schedule, available rooms). We developed the concept in one week with Vincent Lorant, focusing on the experience with users not familiar with in-air gestures.


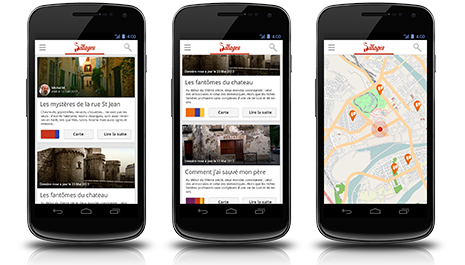
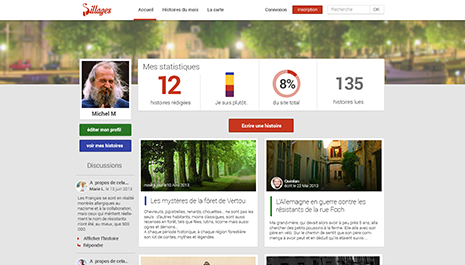
Sillage
Sillage is a prototype of application made for sharing user's stories. Inhabitants of a city write stories they have been witnessing, or stories they heard of and locate them on a map. The local history is preserved and can be shared with tourists, travellers, and other inhabitants.
This project was made with Gregoire Davenasin partnership with Orange. We developed this idea from scratch, with a short brief.


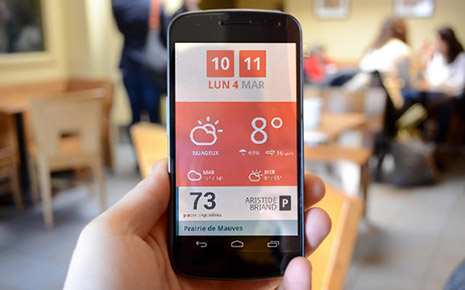
Nantes Lite
Nantes Lite is a smartphone application which provides real-time information on the city of Nantes. The application is connected to the city open data, and updated in real-time. I combined several technologies to create a meaningful experience, including AS3, PHP and MySQL to develop the prototype of Nantes Lite application. We tried to focus on the User Experience to provide an easy-to-use and comprehensive unique application for a whole city.


Mooby
Mooby is a concept of dating application allowing encounters between people with compatible profiles. While chatting online, users hold a connected object in the hand that analyzes the body's attraction signals (sweating, heartbeat, heat, pupil dilation). The user has access to the statistics to know how the partner feels during the chat and infer a percentage of compatibility (rational agreement + body signals).